Qlip
Edutech - Mobile App (iOS & Android)
2021


-
Project Type
Business Pivot, Revamp
-
Role
UX Lead
-
Responsibilities
Team Lead
Task Management
Design Sprint
UX Design
Copywriting
Art Direction
-
Team
Agris Wiseptya (UI Designer)
Fairuz Syayidah (Graphic Designer)
Cindy Tandil (Graphic Designer) -
Link
http://qlip.id/
Overview
Qlip is a bite-sized learning app from Indonesia. Qlip provides personalized content that matches the user’s learning & self-improvement journey. Each learning topic consists of several short videos with a key takeaway at the end of every topic & task for the user to apply the learning they get to their daily life.
Qlip aims to help teenagers, fresh graduates and early employees to maximize their potential, and keep up with the environment while still maintaining their mental health.
Qlip initial brand positioning was for every Indonesian parent & children of 10-14 years old. Qlip was aiming to improve the quality of Indonesia’s Alpha generation by equipping them with 7 (seven) core competencies every child needs in order to survive in the coming world of work. After launching its beta, which is a TikTok-like but for parents & children, Qlip decided to pivot its business vision.
Qlip rebrands as a bite-sized learning platform that contains various practical personal development learning for young people, 15-23 years old. As the sole designer at first, the initial revamp process was handled by myself. I can’t show the completed process here, but here they are the important thinking process.
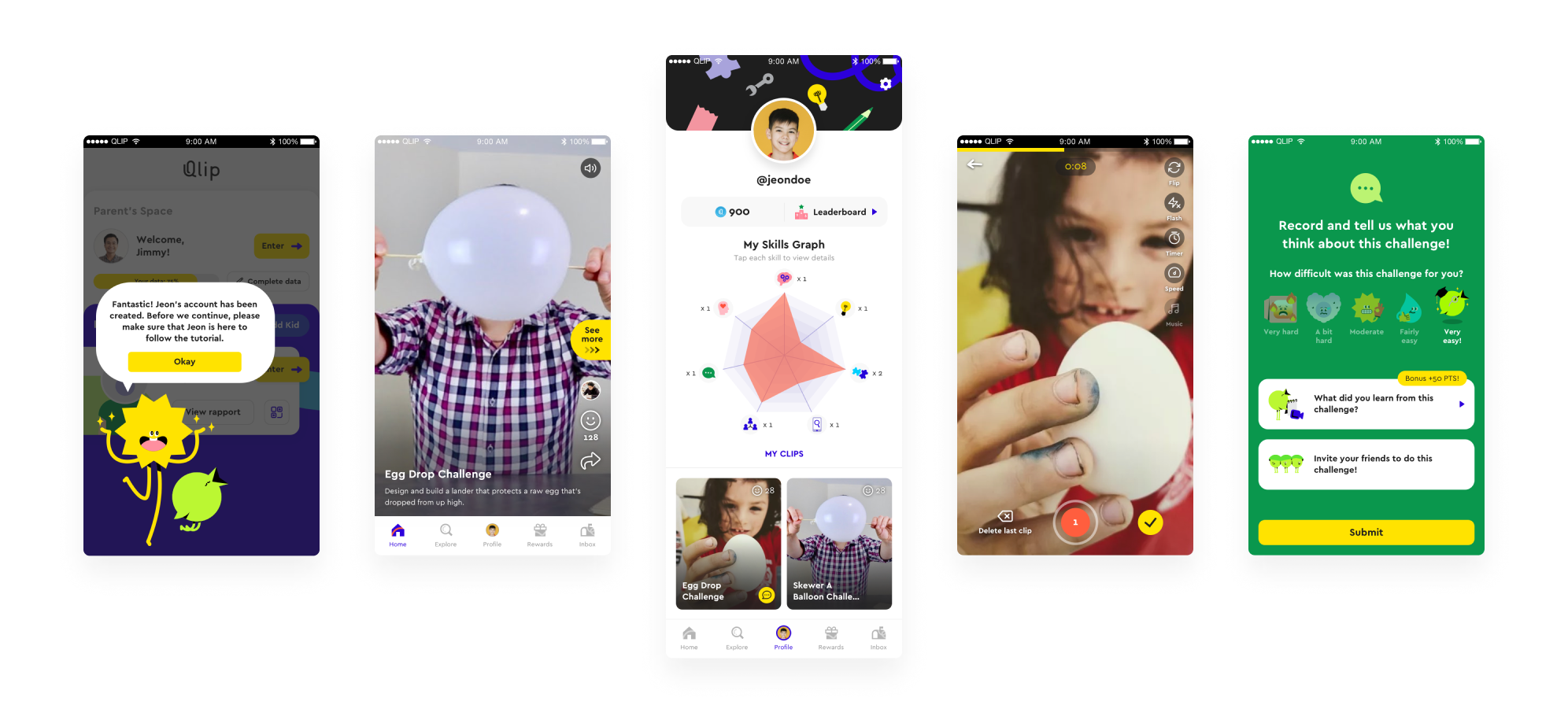
Legacy App Preview

The Challenges
They hire me as the first in-house designer, they used to hire an external agency to handle the app design & development. Actually, I like the legacy app looks but the UX is kinda hard. They want to do the revamp but recycle the legacy app system. This is a bit challenging for me as a designer, since the app concept is a bit different and as well as the new targeted users.
Can I revamp the app but use the same flow and system as the legacy?
What I did Before the Revamp
-
1
Legacy App UX Audit
A holistic audit is necessary at the beginning of revamping a site or an app and aligns with my goal which is pinpoint the unperfect areas in Qlip’s old app. On top of that, I want to identify the potential usability problems, findability issues, in-efficiency & bottlenecks that prevent users from completing their tasks.
The framework that I use was the Psych model and the Hook model. You can read the detail, including the method & the result (onboarding only), please scroll down to the read more section below. -
2
Cross-team Alignment & Collaboration to Get The “Why” Behind the Revamp
Revamp sounds good sometimes for a designer, but on the other hand, it is costly. I made sure to understand why we need to pivot and dig deeper into the reason behind this revamp and its business impact. We challenged each other and strengthened the reason why it is necessary to revamp the old one until we’re on the same page and the cross-team goals are aligned.
-
3
Define The Core Values
It doesn’t matter how many pivots you planned, you only get one chance to win over new users. Before applying the new strategic & business pivot, I proposed to define the core values & unique selling points. We can’t expect new user to understand a product without any direction & clear key benefits for the user. This is also the main point that I got from UX audit. So I was working with all the key people from across the division to define the product’s core values.
-
4
Get the Complete Product Specs
While the other teams were working on their domain, as a UX designer I put the business, marketing, content & product specs all together to get the clarity. Along with the product manager who documented the PRD as well. Then the design team, including the UI & graphic designer translates the specs into design outputs like proto persona, user goals, user flow, wireframe, brand guideline, and the final app design.

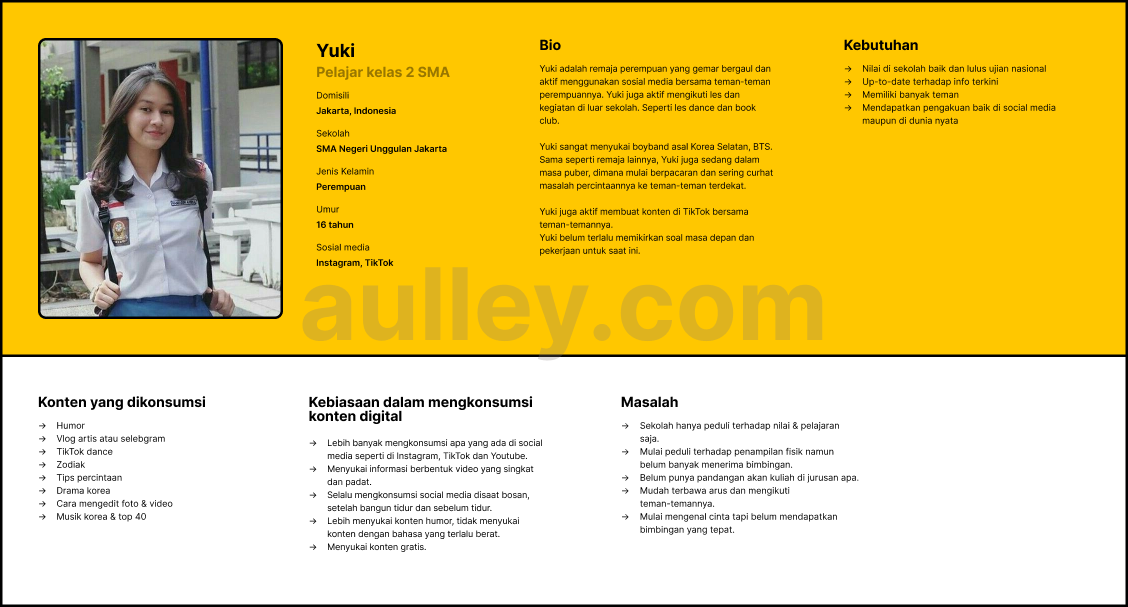
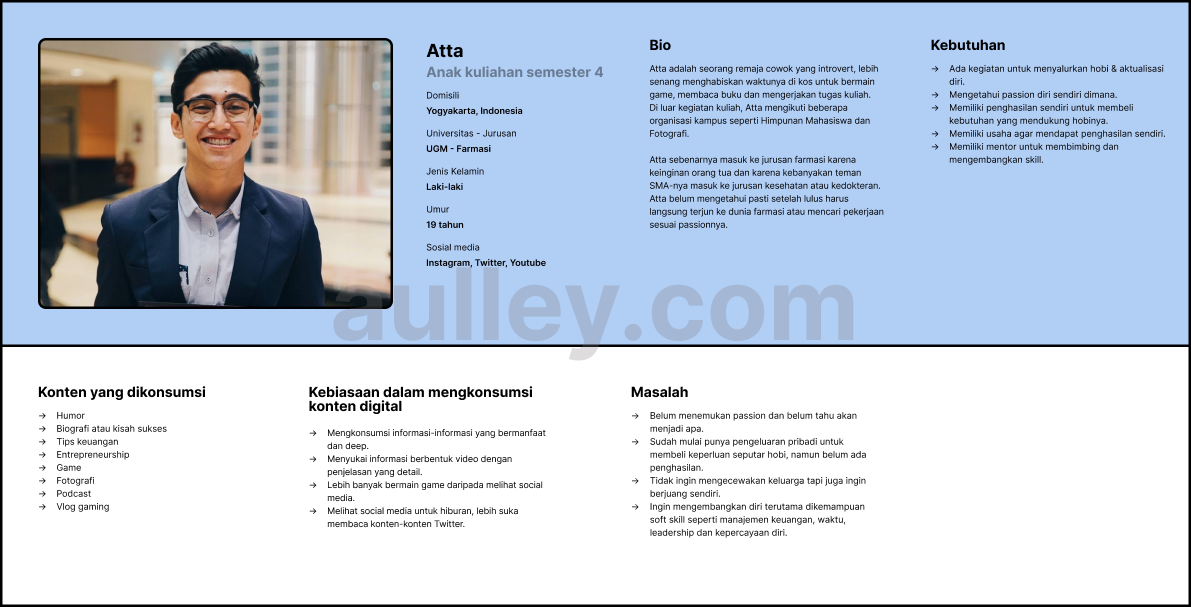
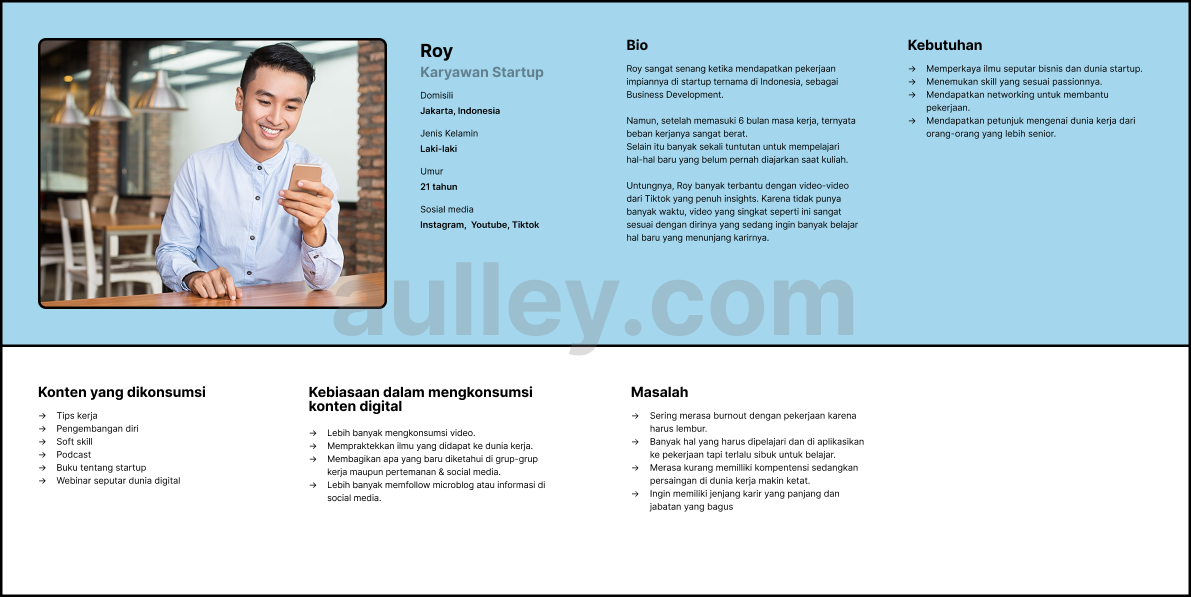
Proto Persona (in Bahasa Indonesia)
While the research team run the user interview to get to know the user behavior, as a UX designer, I proposed the proto persona. We can validate our user needs, behavior, and goals through proto personas & user interviews. So we can cater them all and define the AHA moments in app.




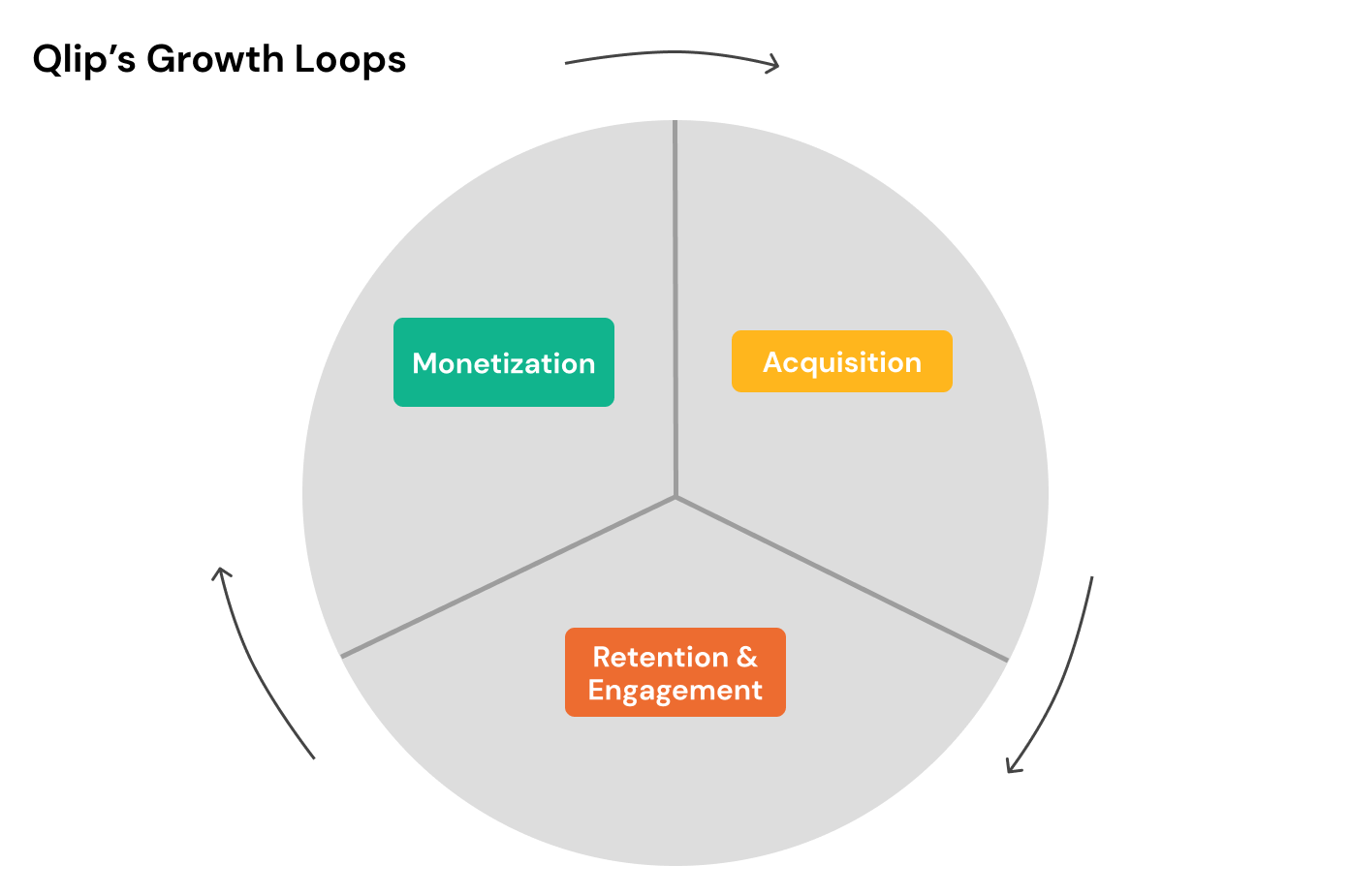
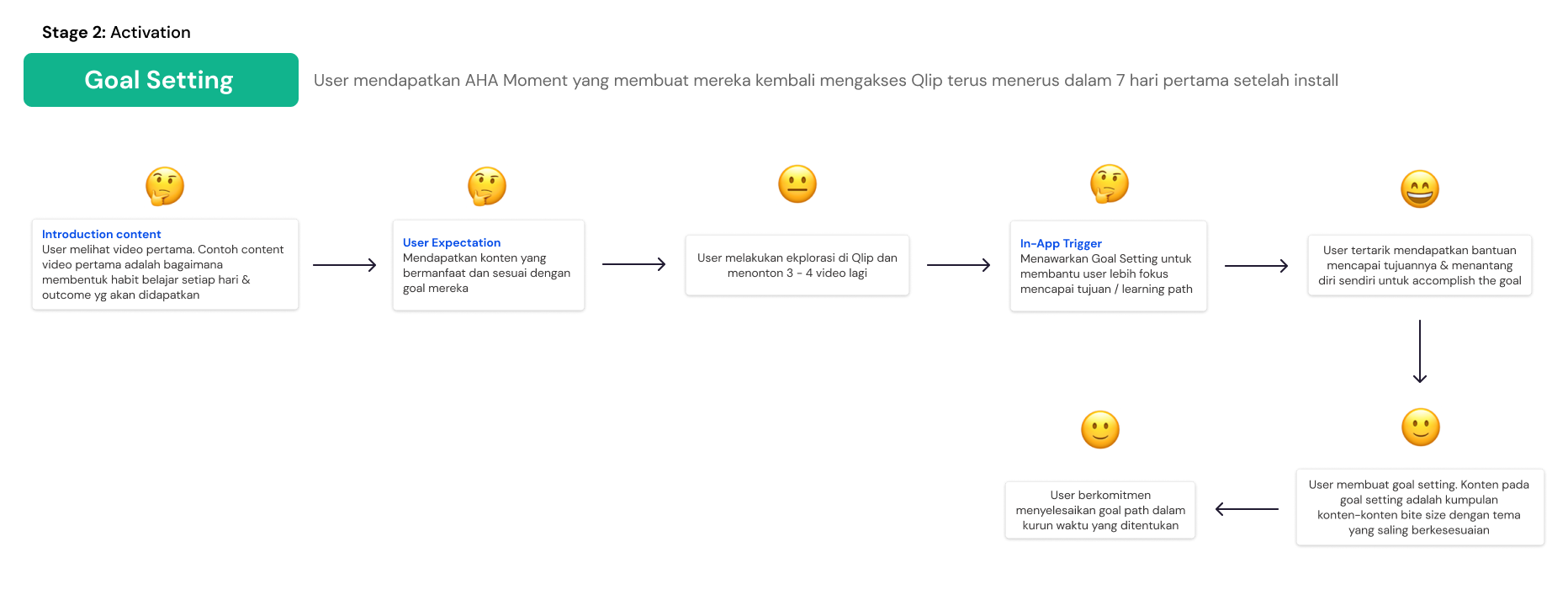
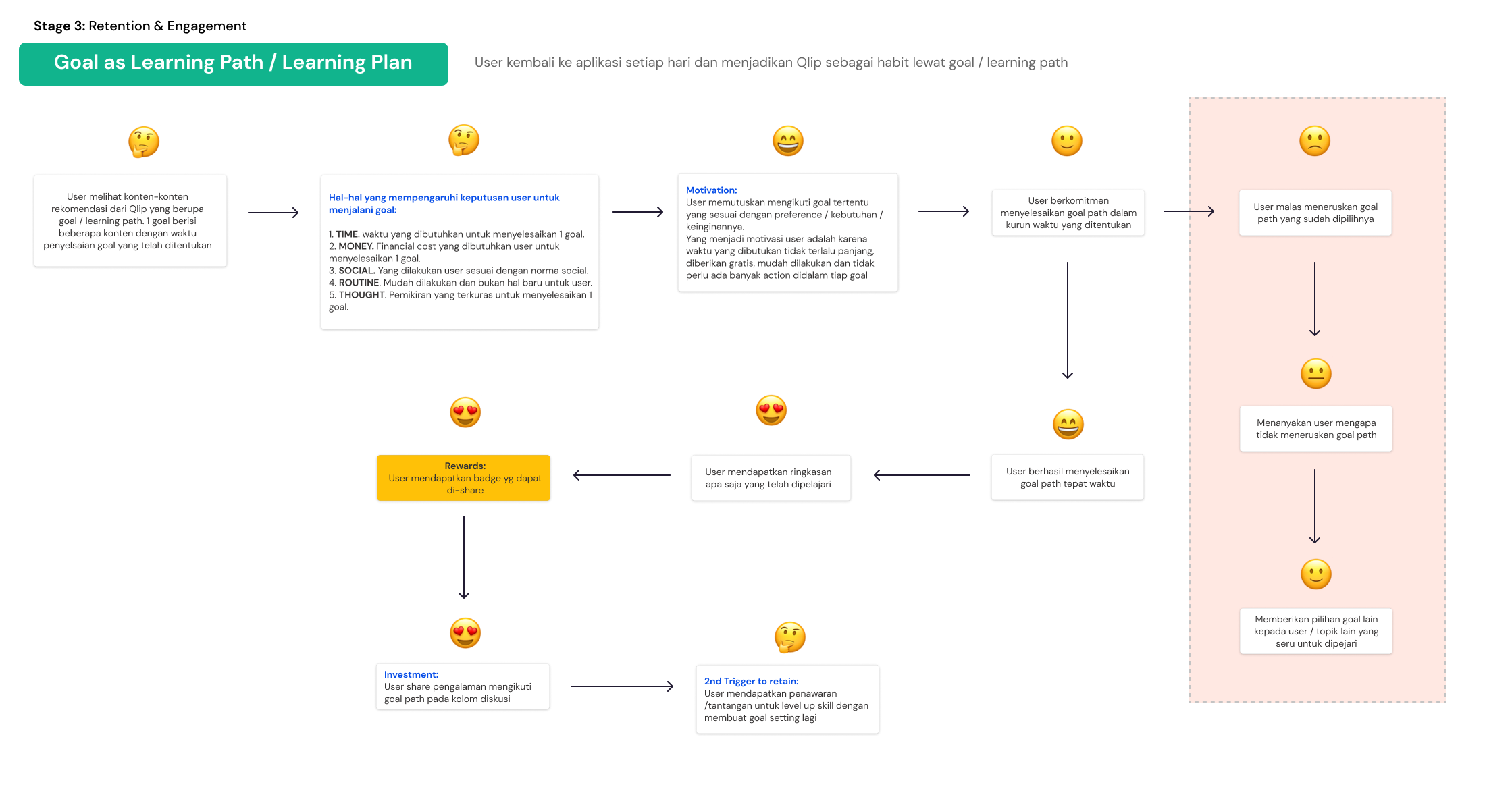
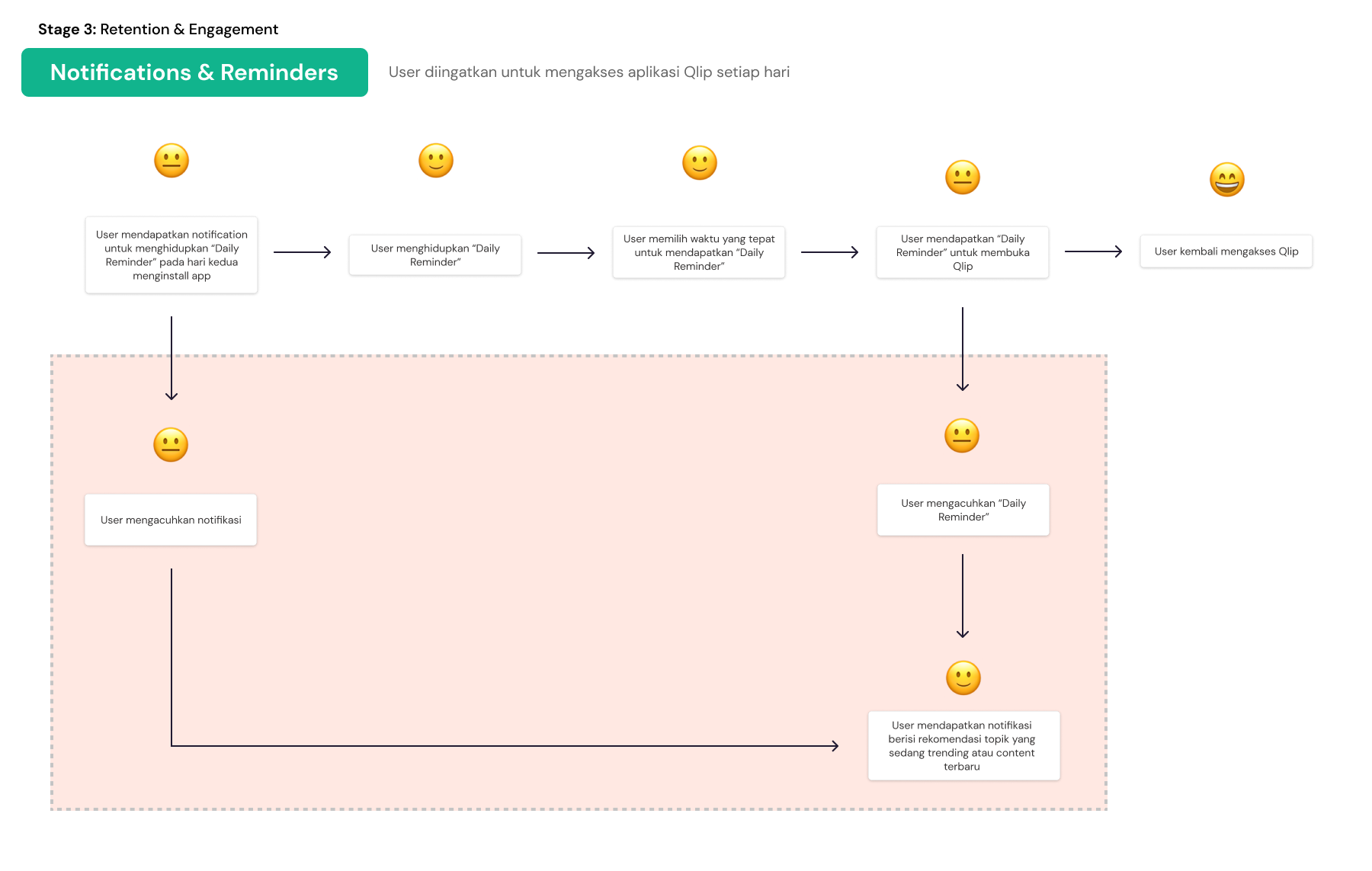
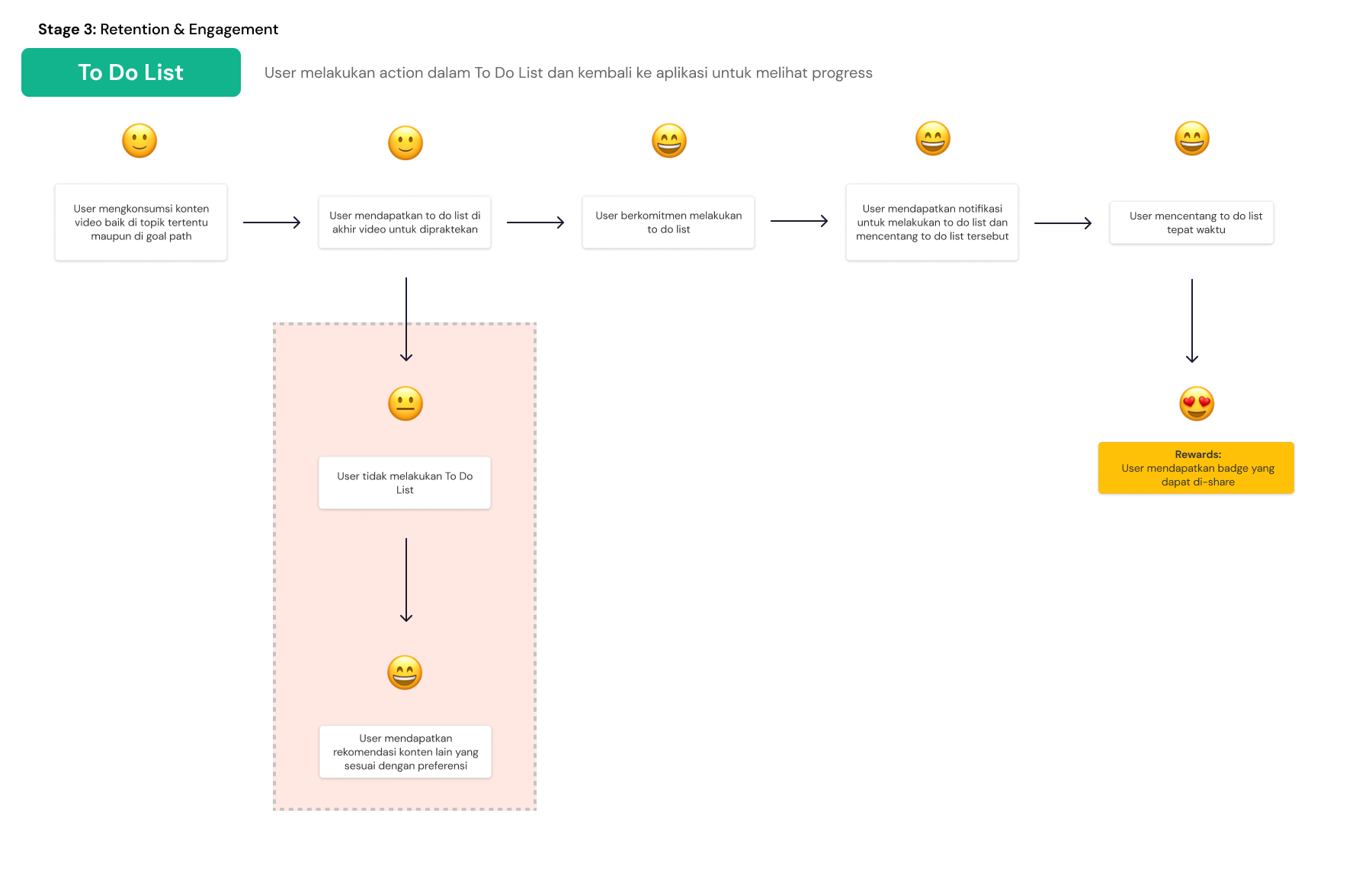
Define the Loops Model & User Journey
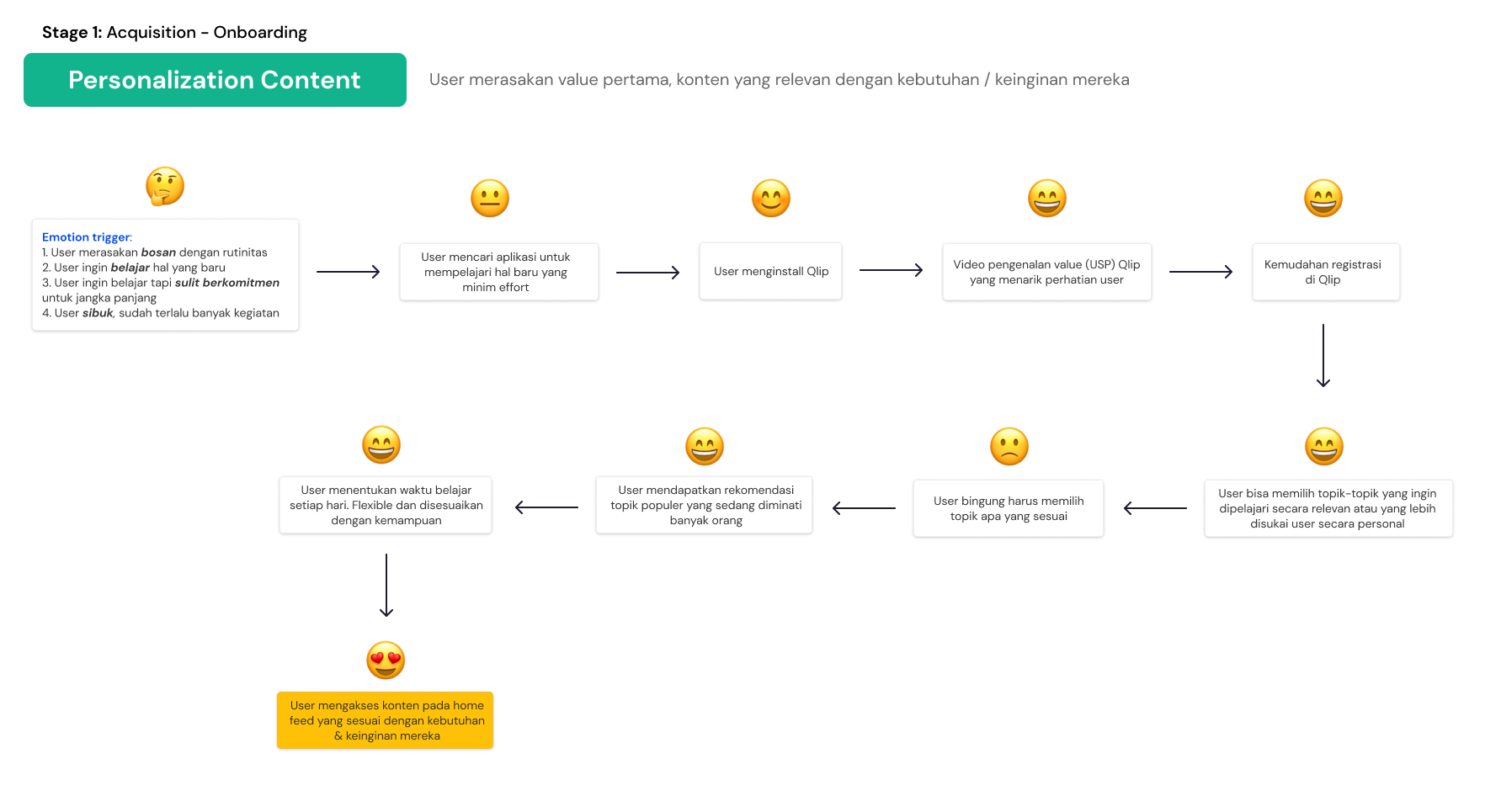
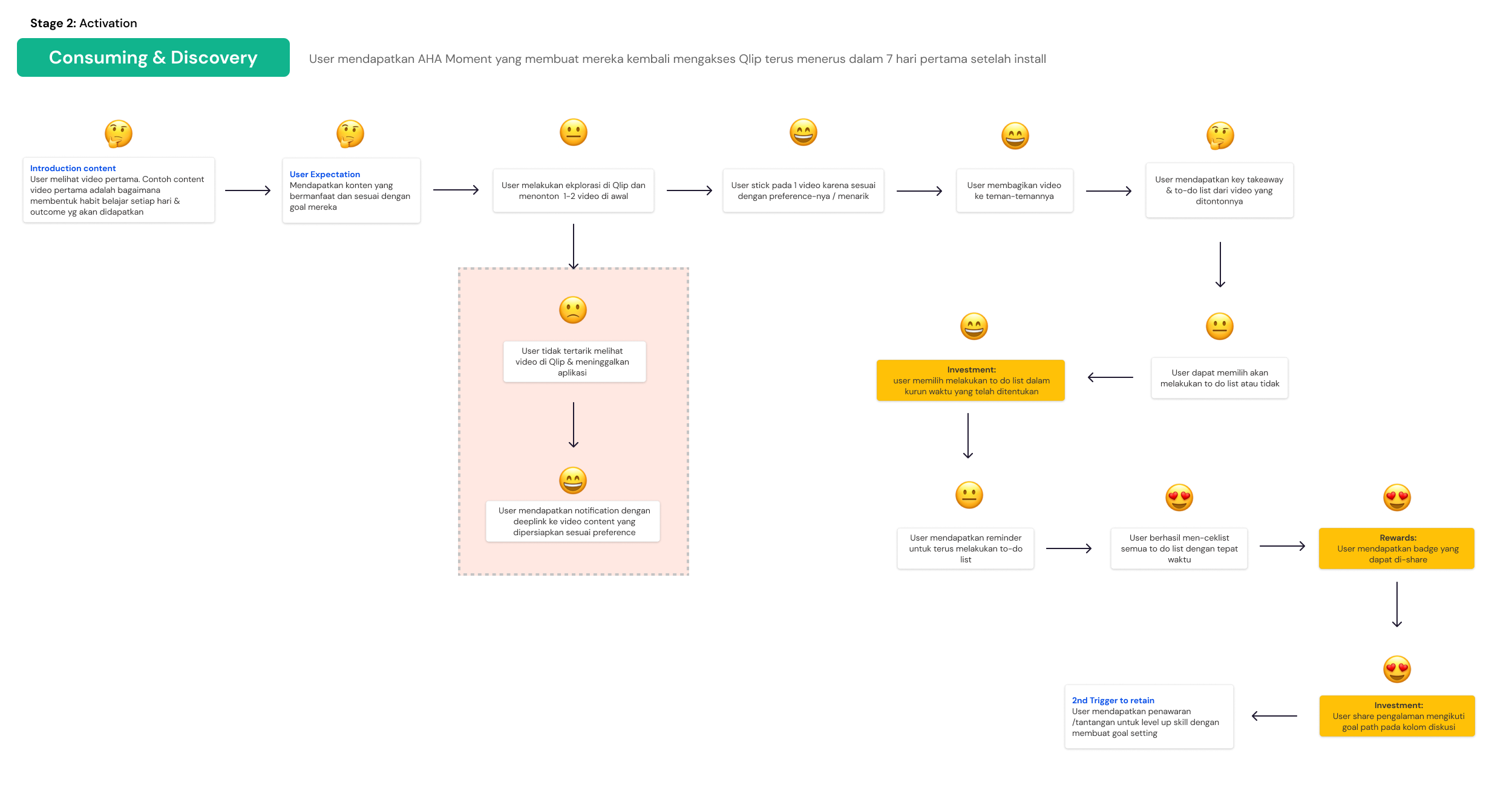
Before entering the prototyping phase, I made a user journey that easy to scale. As an approach, I use the Loops Model to define the AHA moments and how the product will grow & scale.







Wireframing
To develop the information hierarchy, structure and layout, we need a wireframe beforehand. With the low fidelity design, we can communicate the product flow & specs better with the other team.

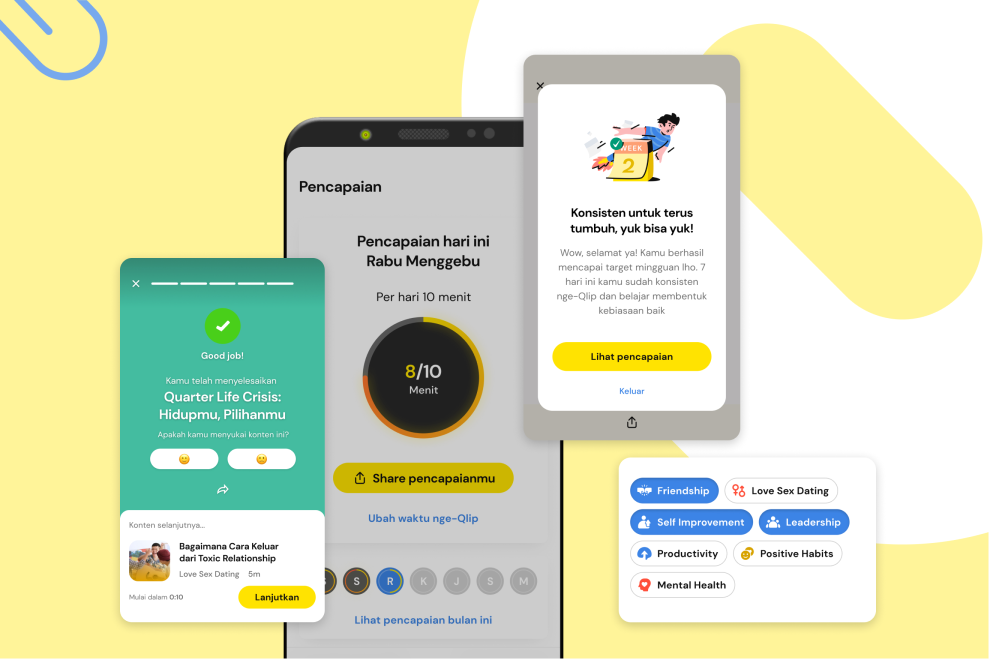
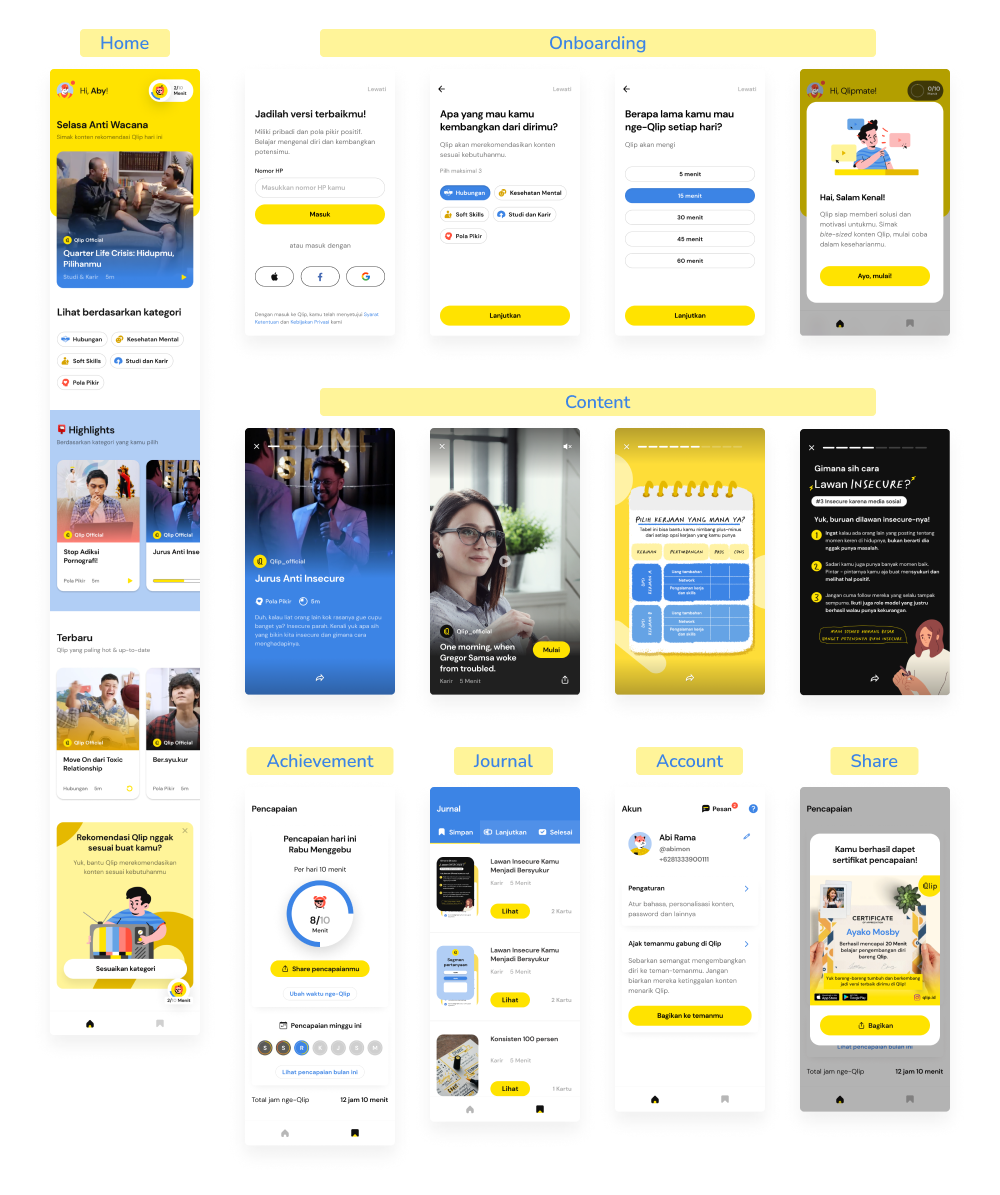
Prototyping
From the wireframe, we locked the MVP and prototyping the final design. I can only give some of the preview here.

After the launch, we re-iterate and monitor the acquisition phase based on the Loops Model above.
I can only share the high level here, but you can always shoot me a message if you curious about the UX process and how I manage the team.
Thanks for reading!
Let’s work together!