Diamond Hands
Blockchain Game - Website & Desktop App
2022


-
Project Type
From Scratch
-
Role
Product Design Lead
-
Responsibilities
UX Design
Art Direction
UX Writing
Team Management -
Team
Agris Wiseptya (UI Designer)
Aji Maulidio (UI Designer)
Jemima (Graphic Designer)
Rifqi (Graphic Designer) -
Link
app.diamondhands.com
Overview
Diamond Hands is a Rock Paper Scissors game built on blockchain. Paper beats Rock, Rock beats Scissors, Scissors beats Paper. Users select a hand gesture and must defeat the opponent twice to obtain a Victory. The Card Pack users buy will contain a Rock, Paper, and Scissors Cards & users will be eligible for matchmaking and leaderboard play. Users will need a Card Pack in order to play which can be obtained from Loot-box purchase, or via NFT Marketplace.
DD Token will be used to place wagers for each match. Besides DD as our own currency token, we’re using USD Coin (USDC) and MATIC as its pair token.
I’ll share some study cases related to the ux design here, but for a detailed version, you can always ping me for any further story behind Diamond Hands’ product development.
Opportunity
It started with the opportunity that our founders saw in the blockchain & NFT market since both of them are from the game industry.
The cryptocurrency gaming industry is worth billions of dollars due to blockchain technology enabling genuine, real-world trading of non-fungible tokens (NFTs). In early 2022, only less than 10 play-to-earn games are popular in the world.
Our users are quite a niche, the NFT enthusiast and those who already play the play-to-earn game in the US market.
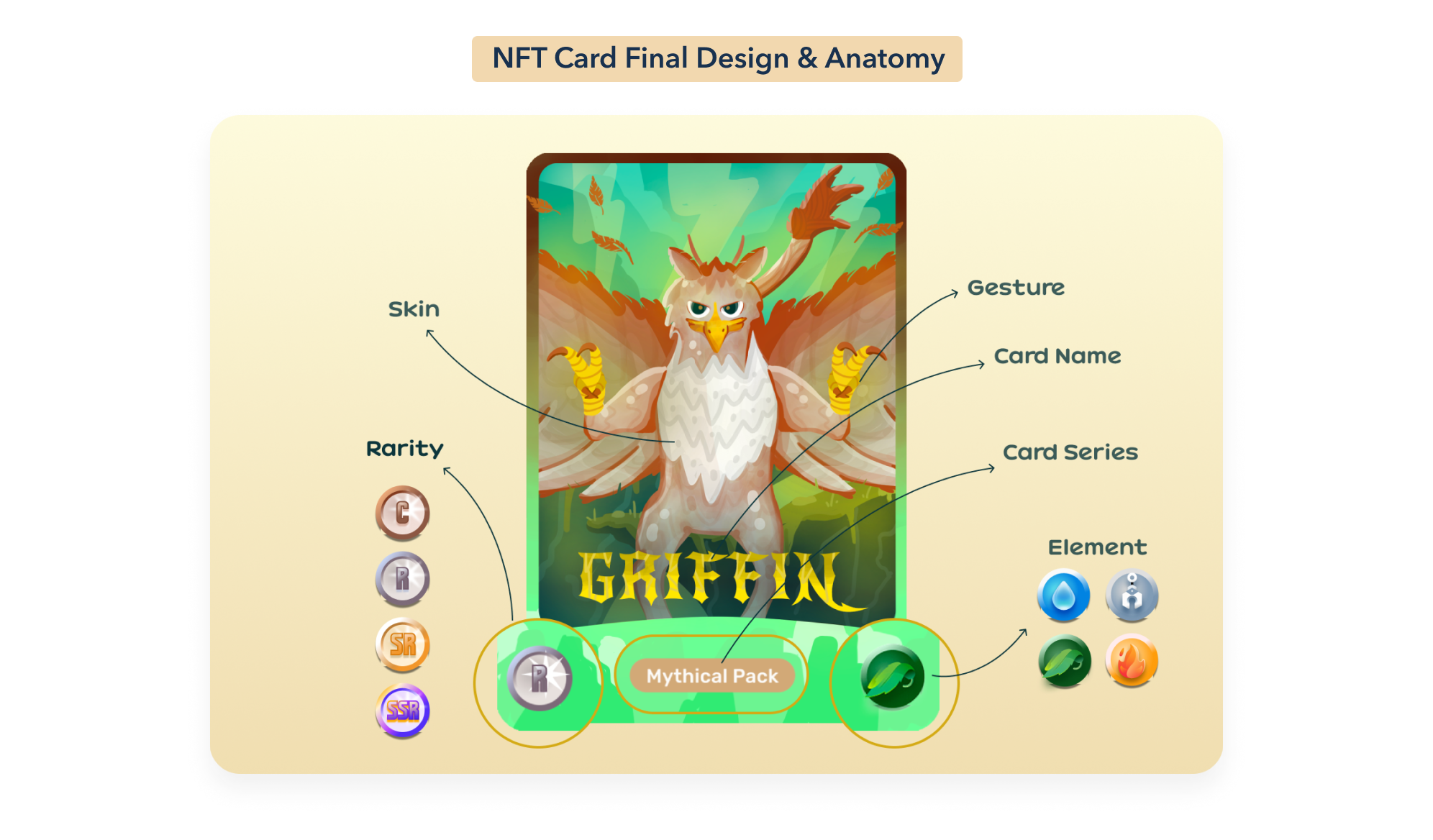
NFT Cards
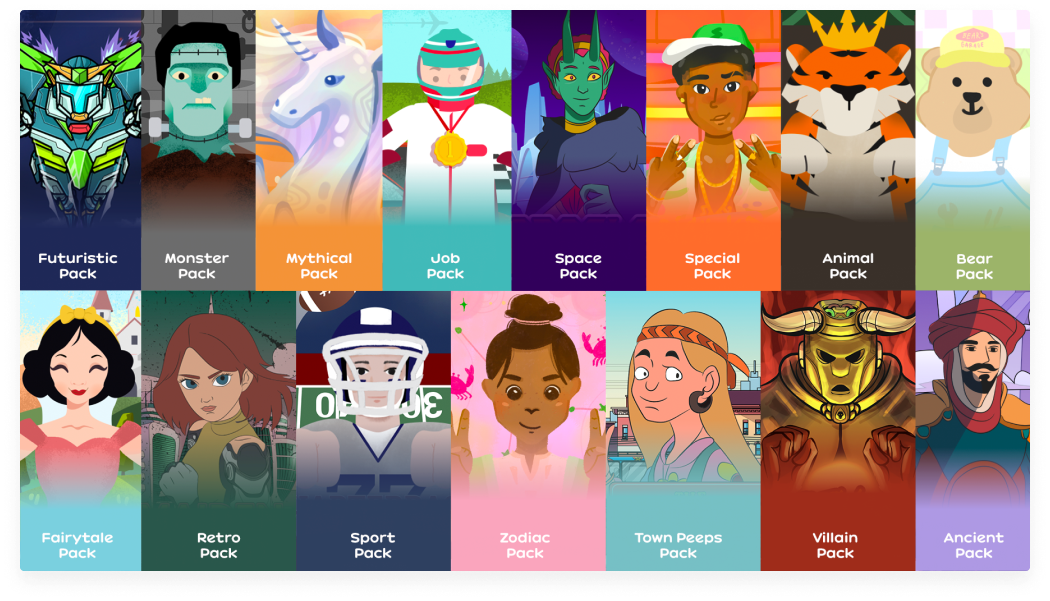
Users will need to own at least one set of Diamond Hands NFT Cards before eligible to play the game. Our Cards are NFTs because we’re using the ERC 721 Token Standard. This means that any token created using the standard will be unique (e.g. NFT Card Zombie owned by User A is not equal with NFT Card Zombie owned by User B, even though it has the same visual and attributes) and can’t be traded infraction.

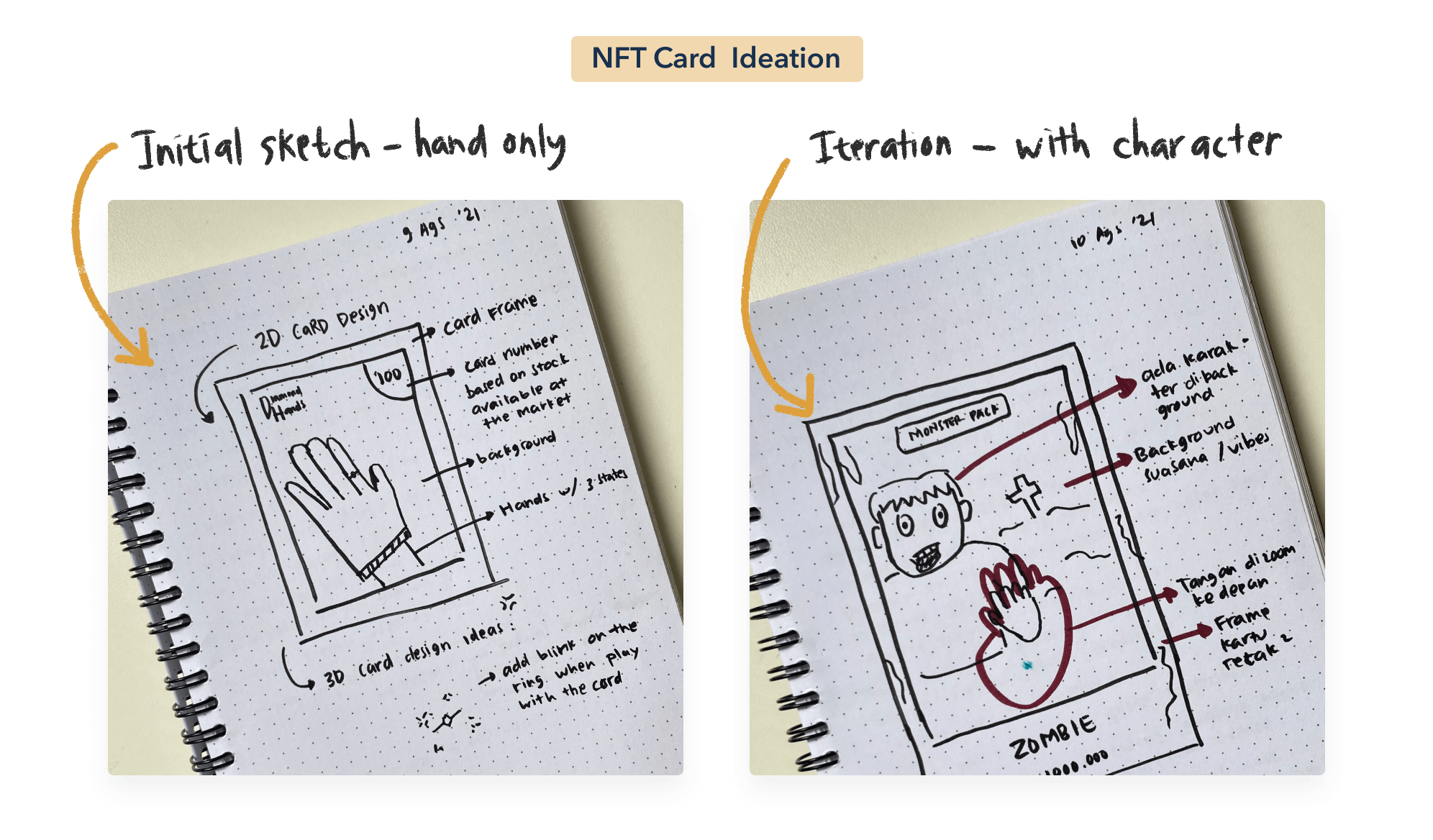
Let me show you a little preview of what we did in the ideation phase. The process of crafting the NFT card was pretty simple. Initially, I sketched the rough design and discussed it with the team. Then we came up with the final design, including the rarity & element badges.


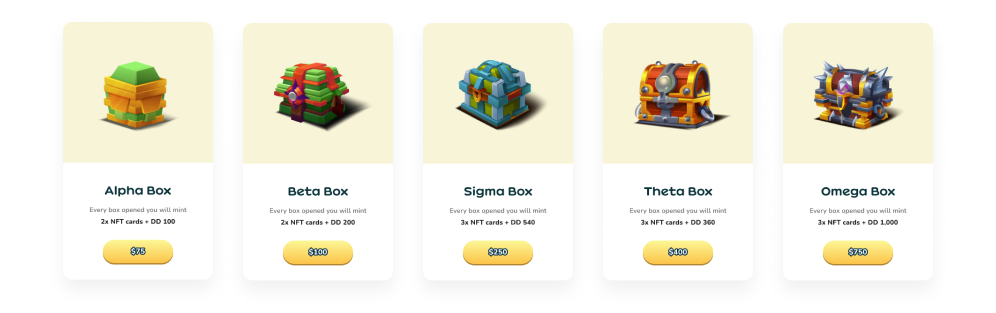
Lootbox
To get the NFT cards & DD coin, users should buy any lootbox. The more expensive the lootbox, the more chance to get the rare ones.

Game Stages
As you play the games, the higher stages become unlocked. The higher the stage you play, the higher the DD Bet & Payout. We crafted a unique background for each stage.

Built with Thirdweb.com & Unity
As seen on thirdweb.com’s featured product, we built the apps throughout thirdweb’s SDK and built the game with Unity.
My Responsibilities
As a Product Design Lead, my main responsibility is managing the people. But, since the design team is pretty small, I am still hands-on in the design part. The ratio is 60% for managing people & tasks and 40% for design works. Here is the breakdown of my responsibilities in Diamond Hands (part of Candlestick Game);
1. Deliver the design right on time in a very tight timeline
2. Create a design timeline & define the expected outcomes
3. Scope down the projects and manpower
4. Supervise the design outcomes
5. Collaborate with the product manager and development team
6. Present the design outcomes to stakeholders
7. Hands-on on some parts to increase the manpower and deliver the design output in a timely manner
8. Make a hire for illustrator & freelancer
The Challenges
Because the product ideation came from the execs, the design team is the one who makes that happen. But these are the challenges that I faced as a Product Design lead who is still involved in the design deliverables.
1. My first time jumping into the game design industry
2. Zero understanding of blockchain & NFT. So I need to learn all the requirements, flows, and anything about it. And sharing the knowledge with team members. We are all first timer here, so sharing knowledge is the key to making sure everyone is on the same page and minimizing the knowledge gap in the team.
3. The game and NFT are always about a pleasing visual, and we have no illustrator at that moment. That’s why I need to make a new hire.
4. Tight timeline, only 2 months to create it all and the blockchain itself is still very new so expect the third parties are not ready yet.
5. Internal challenge where the concept is always shifting but the clock is ticking.
The Design Process
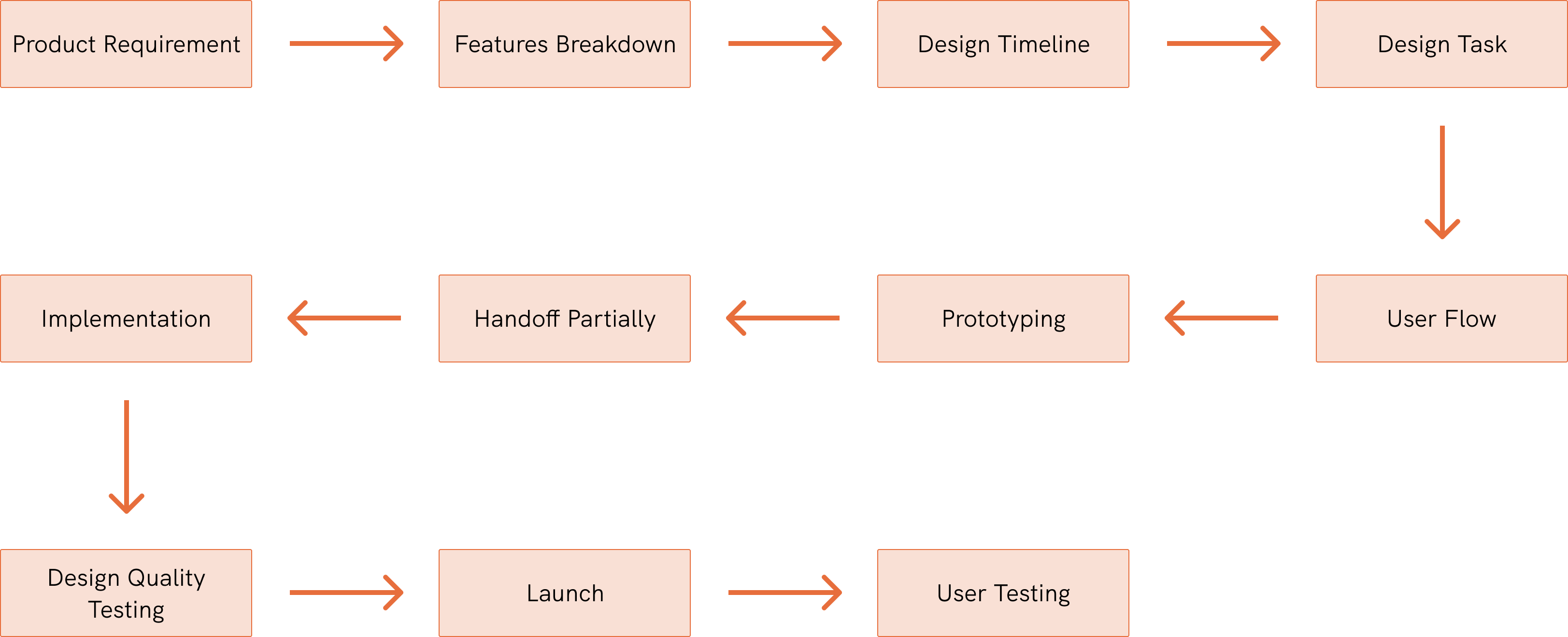
This is the process that my team and I went to. It’s a small team, we want to ship everything fast. As I leader, I made sure the product requirements are very detailed and I can communicate clearly the why, the business goals & the technical constraint to the design team. The first and the foremost, I gathered & locked the MVP features, define the timeline & breakdown the task into our project management tools. We use asana.
And then we start the development, for the design we ship it partially so engineers can develop it right away.

Timeline
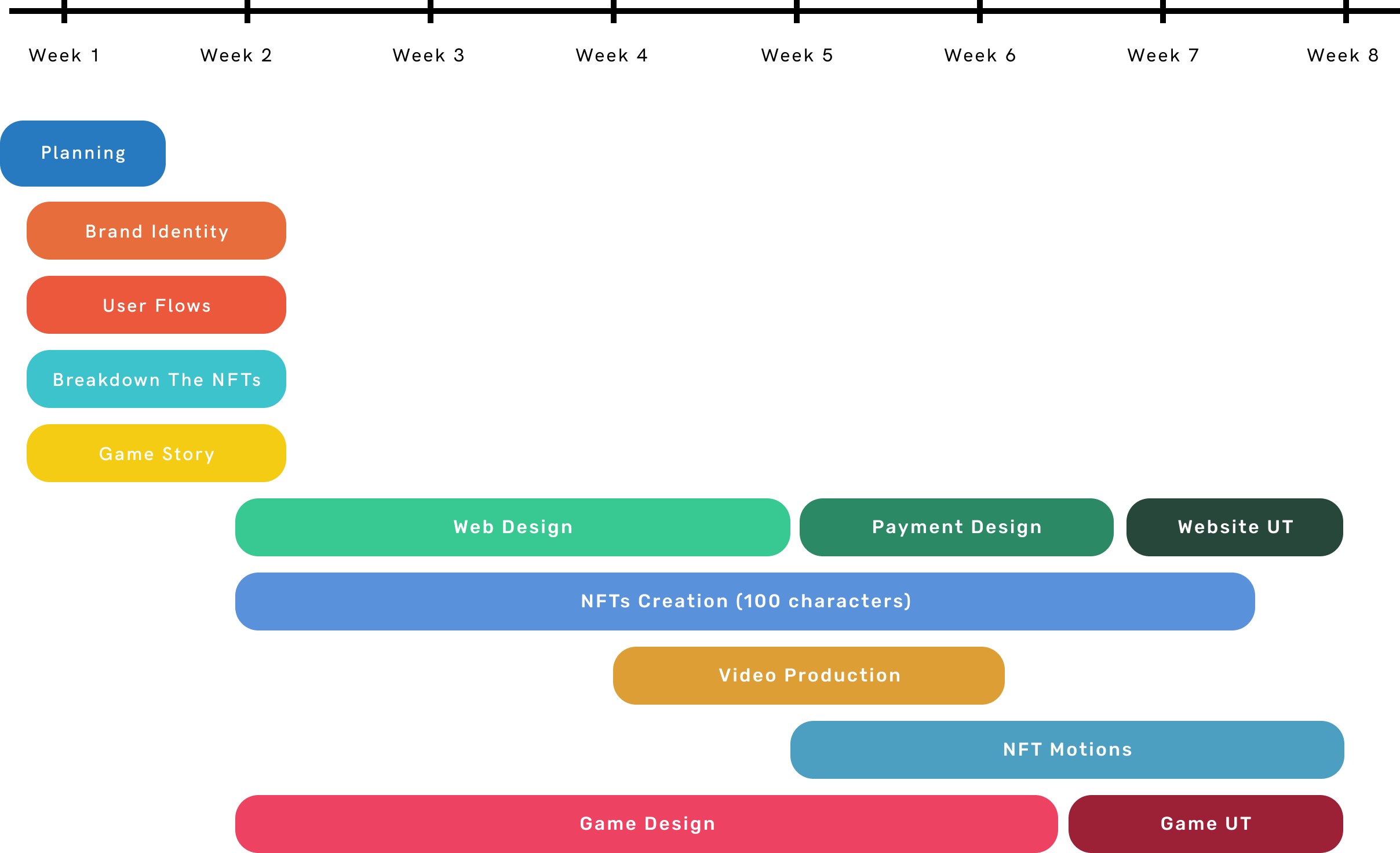
I create an estimation timeline upfront and break down the task. This high-level timeline guided us through the design process. I also break down the task into smaller ones in our asana and create a design sprint.

Here Comes the Problem...
We have launched the lootbox pre-sale, but after a week the user acquisition rate is very bad, even less than 10% of the initial target. And only 2 people bought lootbox. Apart from the community activities that are still not fully operated, after doing usability testing we found that users don’t know what to do after logging in, and what are the benefits of buying lootboxes for them.
The Audience
We build Diamond Hands for US market, since it’s web3 and game the market is quite a niche. We are targeting those who interested in web3, are already into NFT & crypto, and are willing to play the game to earn the coins.
How Will We Measure Success?
In the pre-launch phase, the user acquisition target is 200 users who buy the lootbox & own the NFT.
In the launch phase (game launch) we target 500-600 users who buy the lootbox & own the NFT.
Other than that, the technical success are;
– No drop off in the sign up & login flow
– Less than 10% failed payment in lootbox payment
– Game goes smoothly and is integrated with the NFT and earning mechanism
– Easy to refund if the technical problem occurs
Apply The B.I.A.S Framework on Diamond Hands’ Onboarding
One of the challenges when designing a web3 product is the onboarding phase, where users jump to your product and do their first task. The login, connect to wallet and transaction, I found that web3 is not as smooth as the web2 ecosystem. But how do get the user’s attention?
Looking back to the problem statement above, in Diamond Hands’ case, when we did the pre-launch, some of our users said that they don’t know why they need to buy the lootbox right after they joined. So, users decided to postpone the lootbox purchase. In fact, to convert to an active user, a lootbox purchase is required. Users also said that they do not know the urgency and benefits of buying lootbox.
I try to apply the B.I.A.S Framework that I got from growth.design course for our onboarding pop-up. let me share a brief about the framework.
As a product designer, I want to build a meaningful, engaging and friendly product, especially for the web3 product (consider it’s still new). That’s why I think this framework fits into my intention. B.I.A.S Framework will drive the user instinct and help the brain to make a fast decision.
Block ? Brain automatically blocks most of the information it receives
Interpret ? If something catches our attention, we interpret it to the best of our knowledge
Act ? If only motivation & ability are high, we’ll act
Store ? we store some information in our minds and use this info to fuel the next BIAS loop
To make the loop work, we need to implement some of the psychological theories here. To start the loop, first: BLOCK. Let’s think about how to catch users’ attention, make sure users see what’s important and stop them from blocking the information.
I try to break down each step and how I applied them on Diamond Hands’ onboarding.
The result was quite expected, users get the NFT Card utility right after signing up for the product and the acquisition (user bought their first lootbox) increased up to 40%.
Thanks for reading this case, for other cases related to the Diamond Hands product development & design you can send me a message if you want to know more. Just hit the contact us button ?
Let’s work together!